256
I'd like to share a project of mine that is a personal favorite. The name of the project is PixelStacker (view project website).


What is it?
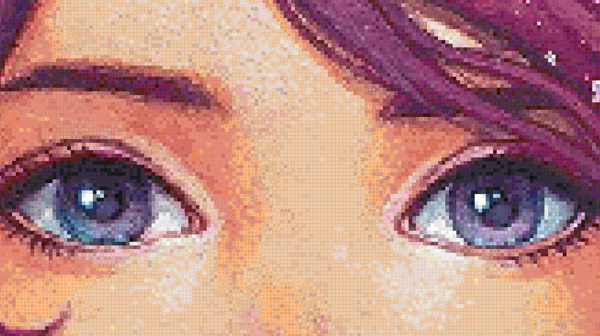
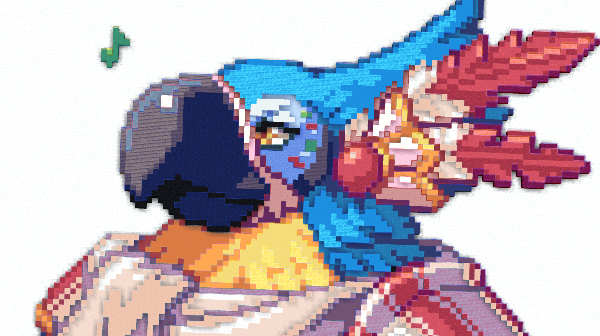
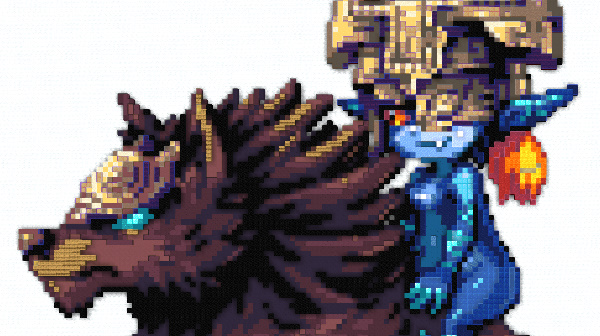
PixelStacker is a program that can generate pixel art mosaics from input images. The tiles come from the popular videogame, "Minecraft"- a game I've been playing off and on for about 10 years now. The goal is to make it easier (if not instant) for anyone to build high quality in-game pixel art. Although to be honest I've been thinking about hanging a high quality rendering on my wall for some time now. The output is its own kind of art.



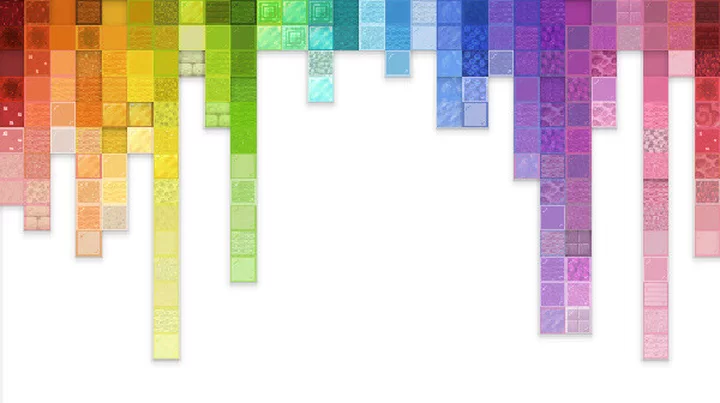
There is an entire process to go from downsizing larger images to creating in-game pixel art. A lot of players like to build in-game pixel art by stacking in-game blocks on top of each other to create the patterns. Each art piece has a lot to consider. How big will it be? 16x16 or maybe 1024x1024? And to go further, how detailed would that be? If something is big but not detailed it is a waste of space. If something is too small, it is not impressive. You also consider the colors for the art as well. Does the art make use of color theory? It is best when colors compliment each other or go well together. Color blending and shading are also considered important in the process as well. (The server I most enjoy was a bit fanatical about producing quality pixel art)... Finally, one of the most difficult aspects to consider is the use of materials in the build project. There are a lot of different materials to choose from. You can even stack translucent blocks on top of regular blocks to multiply your color palette. Figuring all of that out can be a big challenge and it can take a LOT of time! Unless... you build a tool to help with that.

To achieve the correct output, a lot of color science and fine tuning went into the design of the program. One of the big challenges is matching input colors to a limited set of output colors and getting the match to be as close as possible. To find the best color match you need to calculate which color in a set of options has the smallest "color distance" to your target color. There are a lot of ways to try and calculate "color distance". My own personal research had me looking into the CIELAB color space at one point which is a color space based on the human visible light spectrum. They use it to enhance photos in photo editing tools. The problem is that the equation to go from RGB to CIELAB is super long and involves a lot of slow math. Not ideal for my program.
![[IMG]](https://upload.wikimedia.org/wikipedia/commons/thumb/0/06/CIELAB_color_space_top_view.png/220px-CIELAB_color_space_top_view.png)
![[IMG]](https://upload.wikimedia.org/wikipedia/commons/thumb/f/f3/Example_of_LAB_color_enhancement.jpg/200px-Example_of_LAB_color_enhancement.jpg)
I also tried a regular euclidean distance algorithm using the RGB color space, but noticed a problem where it does not work well with saturation or hue differences. Basically, a desaturated color could be picked instead of a saturated color when our human eye thinks the saturated color is a better match.
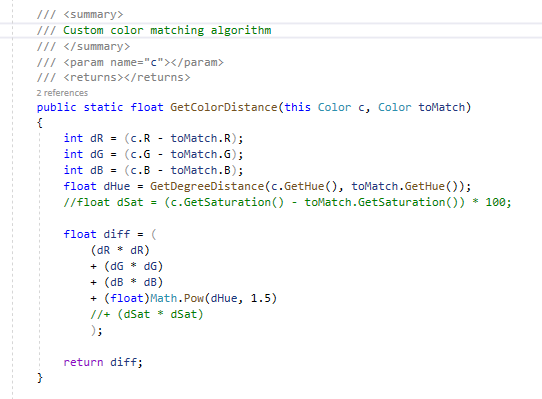
The "regular euclidean distance" formula:

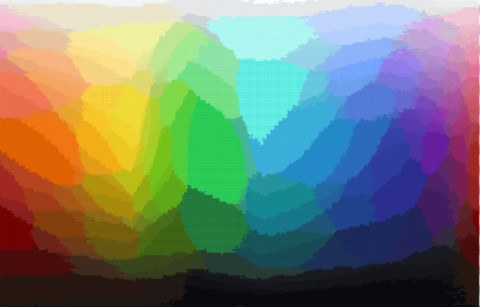
Looking at the HSV color space the HUE aspect seems pretty valuable. A great visualization of how color works. So in the algorithm chosen you need to account for distance of HUE as well as distance for saturation and value. Somehow, saturation and value are accounted for by the RGB distance calculations. Conversion between RGB and HSV can be found here.
The adjusted equation becomes:

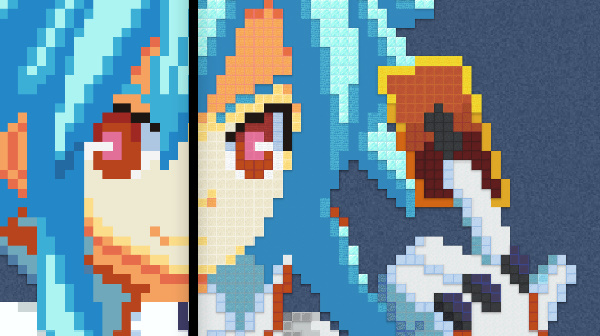
And then that works really well. You get awesome output that way. So... the program was still really slow. Here's the thing. You have about 3000 (decent) different possible color combinations available for Minecraft. The RGB color space has 255^3 = 16,581,375 possible color values. We don't need that much variety. No one is going to notice if a match is off by 5 points. So we divide each of the RGB values by 5, and truncate.
51^3 = 132,651 possible combinations. Still pretty good! And 125x faster. You can also apply a technique called color quantization. They have these algorithms to reduce the entire color palette of an image to a simple palette of 256 colors. They work fast, too. Take it a step further... throw in a KD-Tree. Basically rather than do 3000 color comparisons to find a best match, you do 3log(n) color comparisons instead. Or something like that. A KD tree basically allows you to binary search in 3D space, or color space.
Anyways. A lot of math goes into it. It's been a fun experiment for the last year or so. I keep adding to it whenever I get new ideas and time. So far people have been really enjoying using the program. Let me know what you guys think.

What is it?
PixelStacker is a program that can generate pixel art mosaics from input images. The tiles come from the popular videogame, "Minecraft"- a game I've been playing off and on for about 10 years now. The goal is to make it easier (if not instant) for anyone to build high quality in-game pixel art. Although to be honest I've been thinking about hanging a high quality rendering on my wall for some time now. The output is its own kind of art.
There is an entire process to go from downsizing larger images to creating in-game pixel art. A lot of players like to build in-game pixel art by stacking in-game blocks on top of each other to create the patterns. Each art piece has a lot to consider. How big will it be? 16x16 or maybe 1024x1024? And to go further, how detailed would that be? If something is big but not detailed it is a waste of space. If something is too small, it is not impressive. You also consider the colors for the art as well. Does the art make use of color theory? It is best when colors compliment each other or go well together. Color blending and shading are also considered important in the process as well. (The server I most enjoy was a bit fanatical about producing quality pixel art)... Finally, one of the most difficult aspects to consider is the use of materials in the build project. There are a lot of different materials to choose from. You can even stack translucent blocks on top of regular blocks to multiply your color palette. Figuring all of that out can be a big challenge and it can take a LOT of time! Unless... you build a tool to help with that.
To achieve the correct output, a lot of color science and fine tuning went into the design of the program. One of the big challenges is matching input colors to a limited set of output colors and getting the match to be as close as possible. To find the best color match you need to calculate which color in a set of options has the smallest "color distance" to your target color. There are a lot of ways to try and calculate "color distance". My own personal research had me looking into the CIELAB color space at one point which is a color space based on the human visible light spectrum. They use it to enhance photos in photo editing tools. The problem is that the equation to go from RGB to CIELAB is super long and involves a lot of slow math. Not ideal for my program.
![[IMG]](https://upload.wikimedia.org/wikipedia/commons/thumb/0/06/CIELAB_color_space_top_view.png/220px-CIELAB_color_space_top_view.png)
![[IMG]](https://upload.wikimedia.org/wikipedia/commons/thumb/f/f3/Example_of_LAB_color_enhancement.jpg/200px-Example_of_LAB_color_enhancement.jpg)
I also tried a regular euclidean distance algorithm using the RGB color space, but noticed a problem where it does not work well with saturation or hue differences. Basically, a desaturated color could be picked instead of a saturated color when our human eye thinks the saturated color is a better match.
The "regular euclidean distance" formula:

Looking at the HSV color space the HUE aspect seems pretty valuable. A great visualization of how color works. So in the algorithm chosen you need to account for distance of HUE as well as distance for saturation and value. Somehow, saturation and value are accounted for by the RGB distance calculations. Conversion between RGB and HSV can be found here.
The adjusted equation becomes:
And then that works really well. You get awesome output that way. So... the program was still really slow. Here's the thing. You have about 3000 (decent) different possible color combinations available for Minecraft. The RGB color space has 255^3 = 16,581,375 possible color values. We don't need that much variety. No one is going to notice if a match is off by 5 points. So we divide each of the RGB values by 5, and truncate.
51^3 = 132,651 possible combinations. Still pretty good! And 125x faster. You can also apply a technique called color quantization. They have these algorithms to reduce the entire color palette of an image to a simple palette of 256 colors. They work fast, too. Take it a step further... throw in a KD-Tree. Basically rather than do 3000 color comparisons to find a best match, you do 3log(n) color comparisons instead. Or something like that. A KD tree basically allows you to binary search in 3D space, or color space.
Anyways. A lot of math goes into it. It's been a fun experiment for the last year or so. I keep adding to it whenever I get new ideas and time. So far people have been really enjoying using the program. Let me know what you guys think.
| Tags |
4462518
6











Create an account or sign in to comment.
Let me give you the proudest example I couldn't do without PixelStacker is my almost 120.000 block AMX 30B tank. Link: https://www.planetminecraft.com/project/pixel-art-amx-30b/
Thanks again also for the good support!
Doolhofx